Try Adsterra Earnings, it’s 100% Authentic to make money more and more.

em, h2>em, h3>em, h4>em, h5>em, h6>em { font-style: normal !important; font-weight: bold; letter-spacing: .1em; text-transform: uppercase; } div[id*=”Code”] { width: 100%; } @media (max-width: 991px) { .image-grid .row { padding-left: 7px; padding-right: 7px; } .image-grid .col.col-custom { margin-bottom: 15px; padding-left: 7px; padding-right: 7px; } } /** * —————————————- * Hero * —————————————- */ .max-section-hero-parent { position: relative; } .max-section-hero-parent::before { background: linear-gradient(0deg, black 15%, transparent 90%); bottom: 0; content: ”; display: block; height: 100%; left: 0; position: absolute; right: 0; top: 0; width: 100%; z-index: 0; } .max-section-hero-parent.aos-animate { transform: none !important; } .max-section-hero h1 { margin: 0; text-align: center; } .max-section-hero h1>svg { max-width: 260px; } .max-section-hero h2 { font-size: 1.5em; font-weight: normal !important; letter-spacing: .1em; line-height: 1.2; margin-top: 1rem; text-transform: uppercase; } .max-section-hero a+.text p { color: rgba(255, 255, 255, 0.7); font-size: 11px; line-height: 1.2; margin: 1rem auto 0; max-width: 50ch; } .max-section-hero .btn { z-index: 1; } .max-section-hero-parent.exp-t1-parent { background-position: 50% 25% !important; } .max-section-hero-parent.exp-t1-parent::before { background: linear-gradient(0deg, rgba(0, 0, 0, .7), transparent) !important; } .max-section-hero.exp-t1 { padding-bottom: 2rem !important; padding-top: 4rem !important; } /** * —————————————- * What’s New Section * —————————————- */ .max-section-new-and-coming .image-grid { margin-top: 1em; } /** * —————————————- * Feature Sections * —————————————- */ .max-section-feature { background-position: top center; background-repeat: no-repeat; background-size: cover; position: relative; } .max-section-feature::before { background: linear-gradient(90deg, rgba(0, 0, 0, .8) 0%, rgba(0, 0, 0, 0) 60%); content: ”; bottom: 0; display: block; height: 100%; left: calc(50% – 50vw); width: 100vw; position: absolute; z-index: 2; } .max-section-feature::after { background: linear-gradient(0deg, rgba(0, 0, 0, 1) 30%, rgba(0, 0, 0, 0) 50%); content: ”; bottom: 0; display: block; height: 100%; left: calc(50% – 50vw); width: 100vw; position: absolute; z-index: 1; } .max-section-feature .row { position: relative; } .max-section-feature .col-md-12>.text { padding-bottom: 6rem; padding-top: 6rem; position: relative; z-index: 2; } .max-section-feature h2 { font-size: calc(1.575rem + 4vw); font-weight: 300; margin: 0; } .max-section-feature h3 { margin: 0; } .max-section-feature .layout .flex-column>.initial-img-wrapper:nth-child(1) { display: block; height: auto; position: absolute; right: 0; top: -34%; width: 50%; z-index: 1; } .max-section-feature.max-section-sports .layout .flex-column>.initial-img-wrapper:nth-child(1)::before, .max-section-feature.max-section-sports .layout .flex-column>.initial-img-wrapper:nth-child(1)::after { background-position: top center; background-repeat: no-repeat; background-size: 100%; content: ”; display: block; height: 100%; position: absolute; top: 0; width: 100%; z-index: -1; } .max-section-feature.max-section-sports .layout .flex-column>.initial-img-wrapper:nth-child(1)::before { background-image: url(https://beam-images.warnermediacdn.com/2023-09/sports-connor-char.png?host=wbd-dotcom-drupal-prd-us-east-1.s3.amazonaws.com); left: -35%; } .max-section-feature.max-section-sports .layout .flex-column>.initial-img-wrapper:nth-child(1)::after { background-image: url(https://beam-images.warnermediacdn.com/2023-09/sports-mookie-char.png?host=wbd-dotcom-drupal-prd-us-east-1.s3.amazonaws.com); right: -35%; } .max-section-feature .col-md-12>.text::after { background-position: center; background-repeat: no-repeat; background-size: contain; content: “”; bottom: 1%; display: block; filter: drop-shadow(3px 3px 3px #000); height: 30%; right: 0; position: absolute; width: 15%; z-index: 2; } .max-section-originals .col-md-12>.text::after { background-image: url(https://beam-images.warnermediacdn.com/2023-05/feature-succession-tt.png?host=wbd-dotcom-drupal-prd-us-east-1.s3.amazonaws.com); } .max-section-lifestyle .col-md-12>.text::after { background-image: url(https://beam-images.warnermediacdn.com/2023-05/feature-fixer-upper-tt.png?host=wbd-dotcom-drupal-prd-us-east-1.s3.amazonaws.com); } .max-section-family .col-md-12>.text::after { background-image: url(https://beam-images.warnermediacdn.com/2024-01/craig-of-the-creek-tt.png?host=wbd-dotcom-drupal-prd-us-east-1.s3.amazonaws.com); } .max-section-movies .col-md-12>.text::after { background-image: url(https://beam-images.warnermediacdn.com/2024-05/wonka-movie-title.png?host=wbd-dotcom-drupal-prd-us-east-1.s3.amazonaws.com); } .max-section-feature .image-grid { padding-bottom: 2rem; position: relative; z-index: 2; } @media (min-width: 1200px) { .max-section-feature h2 { font-size: 4.5rem !important; } } @media (max-width: 1199px) { .max-section-feature .layout .flex-column>.initial-img-wrapper:nth-child(1) { width: 60%; } } @media (max-width: 991px) { .max-section-feature .layout .flex-column>.initial-img-wrapper:nth-child(1) { width: 70%; } .max-section-feature .col-md-12>.text { padding-bottom: 2rem !important; } .max-section-feature .col-md-12>.text::after { height: 30%; width: 25%; } } @media (max-width: 767px) { .max-section-feature .layout .flex-column>.initial-img-wrapper:nth-child(1) { width: 80%; } } @media (max-width: 575px) { .max-section-feature::before { background: none; } .max-section-feature::after { background: linear-gradient(0deg, rgba(0, 0, 0, 1) 60%, rgba(0, 0, 0, 0) 85%); } .max-section-feature .layout .flex-column>.initial-img-wrapper:nth-child(1) { height: auto; right: -10%; top: -25%; width: 120%; } .max-section-feature.max-section-sports .layout .flex-column>.initial-img-wrapper:nth-child(1) { transform: scale(.8); } .max-section-feature h2, .max-section-feature h3 { text-align: center !important; } .max-section-feature .col-md-12>.text { padding-bottom: 1rem !important; padding-top: 65vw !important; text-align: center !important; } .max-section-feature .col-md-12>.text::after { bottom: 30%; height: 30%; right: 30%; width: 40%; } } .max-section-feature.max-section-sports::before { background: linear-gradient(90deg, rgba(0, 0, 0, .6) 40%, rgba(0, 0, 0, 0) 60%); z-index: 2; } .max-section-feature.max-section-sports .col-md-12>div[id*=”Code”]>.row { padding-bottom: 1rem; padding-top: 2.5rem; position: relative; z-index: 2; } @media (max-width: 575px) { .max-section-feature.max-section-sports::before { background: none; } .max-section-feature.max-section-sports .col-md-12>div[id*=”Code”]>.row { padding-bottom: 1rem !important; padding-top: 35vw !important; text-align: center; } } /** * —————————————- * Sports Section * —————————————- */ .max-section-sports h2 { font-size: 2.3rem !important; font-weight: 600; letter-spacing: .1em; margin: 0 0 1rem 0; text-align: center; text-transform: uppercase; } .max-section-sports h2 svg, .max-section-sports h2 span { display: inline-block; } .max-section-sports h2>svg:first-of-type { border-right: 3px solid #fff; margin: 0 .5em 0 0; padding: .25em .5em .25em 0; width: 140px; } .max-section-sports h2>svg#sports-logo-bleacher-report { height: 44px; margin: 0 .3em 0 0; } .max-section-feature.max-section-sports .content-tray { padding-bottom: 2rem; position: relative; z-index: 2; } .max-section-feature.max-section-sports .content-tray .event-title-container { display: block; } @media (max-width: 991px) { .image-grid .col-sm { margin-bottom: 15px; padding-left: 7px; padding-right: 7px; } } /** * —————————————- * Numbered Questions * —————————————- */ .max-section-numbered-question .accordion { padding: 0; } .max-section-numbered-question .accordion-header { border: 0; color: #4f8bff; font-size: 1rem; font-weight: bold; padding: 0; } .max-section-numbered-question .accordion-panel { border: 0; } .max-section-numbered-question .accordion-header svg { display: none; } .max-section-numbered-question .col-lg-10 { padding-left: 5rem; } .max-section-numbered-question .col-lg-10>.rich-text { position: relative; } .max-section-numbered-question .col-lg-10>div:nth-child(2n + 1) { counter-increment: question-counter; } .max-section-numbered-question .col-lg-10>div:nth-child(2n + 1)::before { –size: 3rem; background: linear-gradient(#002be7 50%, #000066); border-radius: 50%; color: #fff; content: counter(question-counter); font-size: calc(var(–size) – 1rem); font-weight: 700; height: var(–size); left: calc(-1 * var(–size) – 1rem); line-height: var(–size); position: absolute; text-align: center; top: 1rem; width: var(–size); } /** * —————————————- * Footer * —————————————- */ footer { margin-left: auto; margin-right: auto; max-width: 960px; } /* *** PROMO STYLES *** */ /** * —————————————- * Nav Style Overrides * —————————————- */ .max-section-header nav .nav-item .btn–primary { background: transparent; } .max-section-header nav .nav-item .btn–primary:hover, .max-section-header nav .nav-item .btn–primary:focus-visible { background: rgba(64, 68, 89, 0.6); outline: 0; } /** * —————————————- * Promo Banner * —————————————- */ @media (min-width: 1400px) { .d-xxl-flex { display: -webkit-flex !important; display: -moz-box !important; display: flex !important; } } footer { padding-bottom: 6em; } #promo-banner { background: linear-gradient(80deg, #0233F8 0%, #00197e 100%); box-shadow: 0 15px 15px rgba(0, 0, 0, .2); overflow: hidden; width: 100%; z-index: 999; } #promo-banner.sticky-top { animation: fadeInDown 1s forwards; position: fixed; top: 0; transition: 1s; width: 100%; } #promo-banner.sticky-bottom { animation: fadeInUp 1s forwards; bottom: 0; left: 0; position: fixed; transition: 1s; width: 100%; } #promo-banner u { color: #00f0ff; text-decoration: none; } #promo-banner .spin-headline-container { height: clamp(.9rem, 1.5vw, 1.2rem); overflow: hidden; } #promo-banner .spin-headline { animation: spinWords 10s infinite; height: 100%; } #promo-banner h2 { font-size: clamp(2rem, 3vw, 2.8rem); letter-spacing: .05em; line-height: .8; margin: 0; text-align: center; text-transform: uppercase; font-weight: bold; } #promo-banner h3 { font-size: 3.5rem; letter-spacing: 0; line-height: .8; margin: 0; text-align: center; text-transform: uppercase; } #promo-banner h3 s { color: rgba(255, 255, 255, .7); font-weight: 500; text-decoration-color: #00f0ff; } #promo-banner h3 sup { font-size: 55%; letter-spacing: .05em; top: -.5em; padding: .5rem 0; } #promo-banner h3 small { display: inline-block; font-size: 30%; letter-spacing: .1em; line-height: 1; max-width: 175px; position: relative; text-align: left; top: -.2em; vertical-align: middle; } #promo-banner h3 strong+sub { display: none; } #promo-banner h3 strong sup:last-of-type::after { bottom: -.4rem; content: “/MONTH”; font-size: .7rem; font-weight: 600; left: .2em; letter-spacing: 0; position: absolute; -webkit-text-fill-color: #fff; } #promo-banner p { font-size: clamp(1.5rem, 1.5vw, 2rem); letter-spacing: .1em; line-height: 1em; margin-bottom: 0; text-transform: uppercase; } #promo-banner p:not(.text-nowrap, .small) { margin: 0 auto; max-width: 320px; } #promo-banner p.small { color: rgba(255, 255, 255, 0.7); font-size: 11px; letter-spacing: .05em; margin: .5rem 0 0; text-transform: none; width: 190px; } #promo-banner p.small a { color: rgba(255, 255, 255, 0.7); font-weight: 400; letter-spacing: .05em; text-decoration: underline; text-transform: none; } #promo-banner .btn-light { background: #00f0ff; border-color: #00f0ff; border-radius: 8px; color: #000b3b; letter-spacing: 0; padding: 10px 24px; text-transform: uppercase; transition: all .3s ease-in-out !important; white-space: nowrap; } #promo-banner .btn-light:hover { background-color: transparent !important; border-color: #00f0ff; color: #fff; transition: all .3s ease-in-out !important; } @media (min-width: 1400px) { #promo-banner .spin-headline p { text-align: right; } } @media (max-width: 767px) { #promo-banner { background-position: center; background-size: 200%; } #promo-banner h2 { line-height: 1; } #promo-banner h3 { font-size: 4rem; } #promo-banner h3 strong sup:last-of-type::after { bottom: -.4rem; font-size: .7rem; } #promo-banner p.small { letter-spacing: 0; width: 100%; } #promo-banner .btn-light { font-size: 0.75rem; margin-top: .5rem; } } /** * —————————————- * Animations * —————————————- */ @keyframes fadeIn { from { opacity: 0; } to { opacity: 1; } } @keyframes fadeInDown { from { opacity: 0; -webkit-transform: translate3d(0, -100%, 0); transform: translate3d(0, -100%, 0); } to { opacity: 1; -webkit-transform: translate3d(0, 0, 0); transform: translate3d(0, 0, 0); } } @keyframes fadeInLeft { from { opacity: 0; transform: translate3d(100px, 0, 0); } to { opacity: 1; transform: translate3d(0, 0, 0); } } @keyframes fadeInRight { from { opacity: 0; transform: translate3d(-100px, 0, 0); } to { opacity: 1; transform: translate3d(0, 0, 0); } } @keyframes fadeInUp { from { opacity: 0; -webkit-transform: translate3d(0, 100%, 0); transform: translate3d(0, 100%, 0); } to { opacity: 1; -webkit-transform: translate3d(0, 0, 0); transform: translate3d(0, 0, 0); } } @keyframes fadeInUpOut { 0% { opacity: 0; transform: translateY(100%); } 70% { color: rgba(255, 255, 255, 1); opacity: 1; transform: translateY(0); } 100% { color: rgba(255, 255, 255, .5); } } @keyframes spinUp { from { transform: translateY(0); } to { transform: translateY(-100%); } } @keyframes spinWords { 0% { transform: translateY(0%); } 40% { transform: translateY(0%); } 44% { transform: translateY(-112%); } 50% { transform: translateY(-100%); } 90% { transform: translateY(-100%); } 94% { transform: translateY(-212%); } 100% { transform: translateY(-200%); } } @keyframes strike { 0% { opacity: 0; width: 0; } 100% { opacity: 1; width: 100%; } } ]]>
Published By

Latest entries
 allPost2025.01.25Hamas to release four female Israeli soldiers
allPost2025.01.25Hamas to release four female Israeli soldiers allPost2025.01.25BREAKING: Secretary of State Rubio orders U.S. to immediately stop almost all foreign aid
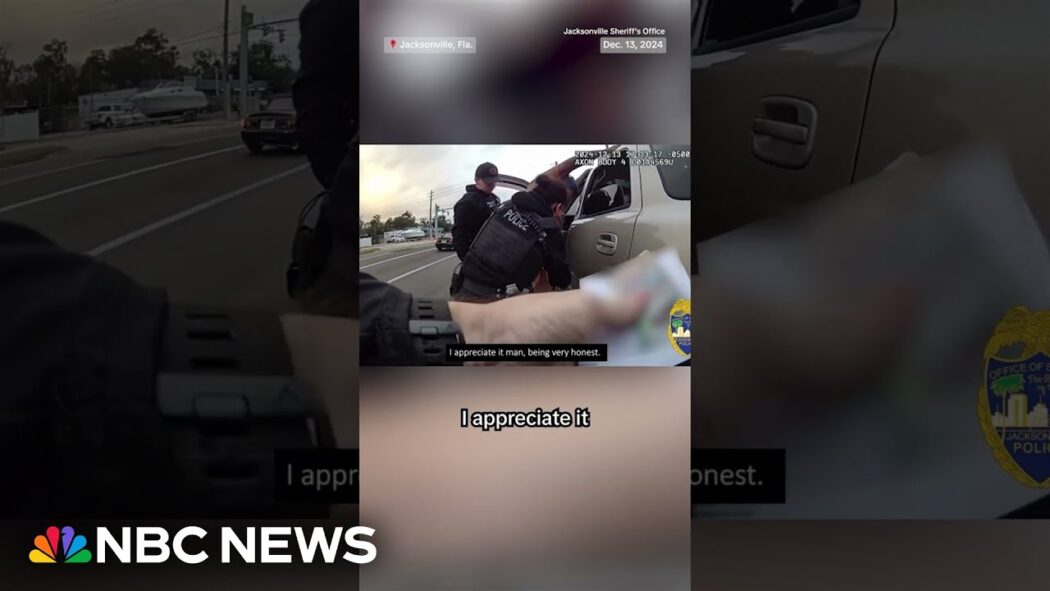
allPost2025.01.25BREAKING: Secretary of State Rubio orders U.S. to immediately stop almost all foreign aid allPost2025.01.25Body camera video shows Florida officer shoot man with his own gun
allPost2025.01.25Body camera video shows Florida officer shoot man with his own gun allPost2025.01.25Shohei Ohtani former interpreter phone call released
allPost2025.01.25Shohei Ohtani former interpreter phone call released