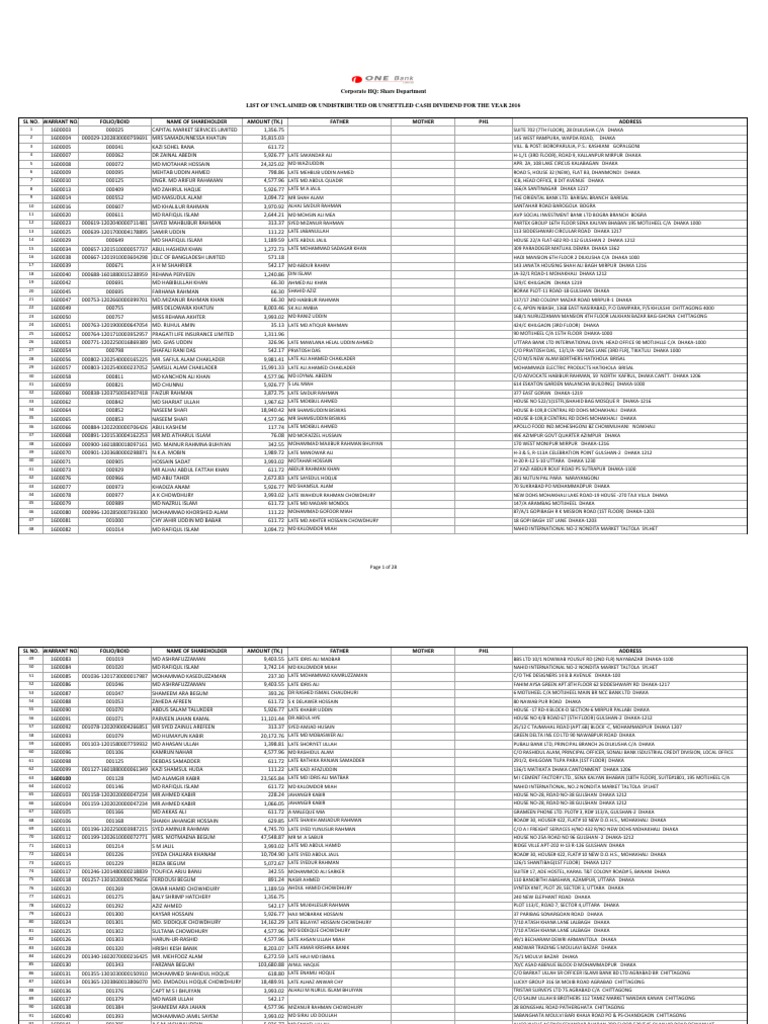
Cash Dividend 2016
Cash Dividend 2016 | PDF | Dhaka | World Politics-1&&e.indexOf(“safari/”)>-1&&-1===e.indexOf(“chrome/”)}();class o{constructor(){}name(){return this._name}register(e,t){if(this.registered)throw Error(“This ViewManager is already registered”);this.registered=!0,this.documentManager=e,this.viewportManager=t,this._currentPageWidth=window.defaultViewWidth,this._currentZoomMultiplier=1,this._updatePageWidths();const i=this.documentManager.firstVisiblePage;this._register(e,t),i&&this.documentManager.gotoPage(i.pageNum,{}),e.executeCallbacks()}_zoomedPageWidth(){return this._currentPageWidth*this._currentZoomMultiplier}_updatePageWidths(){this.documentManager.setPageWidths(this._zoomedPageWidth())}isTopPageInView(){return!0}_register(e,t){}unregister(){if(!this.registered)throw Error(“This ViewManager is already unregistered”);this.isFullscreen&&this.exitFullscreen(),this._setBodyWidth(),this._unregister(),this.registered=!1,delete this.documentManager,delete this.viewportManager}_unregister(){}_pagingStep(){return 1}gotoPage(e,t){if(!this.registered)throw Error(“ViewManager must be registerd to call gotoPage”);this._gotoPage(e,t)}_gotoPage(e,t){}_fireHideExtras(){this.documentManager._fireHideExtras(),this._extrasHidden=!0}_fireShowExtras(){this.documentManager._fireShowExtras(),this._extrasHidden=!1}enterFullscreen(){if(this.isFullscreen)throw Error(“Fullscreen is already set”);this._setBodyWidth(),this.viewportManager.addEvent(“resize”,this._fullscreenResizedCallback),this._fireHideExtras(),this.resetZoom(),this._enterFullscreen(),this._fullscreenResized(this.viewportManager.viewRect),this._currentPageWidth=this.viewportManager.viewRect.width,this.isFullscreen=!0;const e=this.documentManager.firstVisiblePage;e&&this.documentManager.gotoPage(e.pageNum,{}),this.documentManager._fireEnteredFullscreen()}exitFullscreen(){if(!this.isFullscreen)throw Error(“Fullscreen is not set”);this.viewportManager.removeEvent(“resize”,this._fullscreenResizedCallback),this._fireShowExtras(),this.resetZoom(),this._exitFullscreen(),this.isFullscreen=!1;const e=this.documentManager.firstVisiblePage;e&&this.documentManager.gotoPage(e.pageNum,{}),this.documentManager._fireExitedFullscreen()}_viewBarWidth(){return this._extrasHidden?0:this.documentManager.options.extrasWidth}_enterFullscreen(){}_exitFullscreen(){}_fullscreenResized(e){}_scrollWithZoom(e,t){window.scrollTo(0,e.top*t)}zoom(e){const t=this.viewportManager.viewRect;t&&(this._currentZoomMultiplier*=e,this._setBodyWidth(),this._updatePageWidths(),this.documentManager.setIsScrolling(!0),this._scrollWithZoom(t,e),this._zoomed(),this.documentManager.setIsScrolling(!1),this.documentManager._fireZoomed(e))}_zoomed(){}resetZoom(){this._currentZoomMultiplier=1,this._setBodyWidth(),this._updatePageWidths(),this._zoomed()}_setBodyWidth(){if(window.DocumentManager.scrollParent)return;if(!1===window.DocumentManager.updateBodyWidth)return;const e=document.documentElement.clientWidth,t=this._zoomedPageWidth()+this._viewBarWidth()+10,i=document.getElementById(“global_header”);t>e?(document.body.style.width=`${t}px`,i&&(i.style.width=`${e}px`)):(document.body.style.width=”100%”,i&&(i.style.width=”100%”))}}class l extends o{constructor(){super(),this._name=”scroll”,this._verticalPositionChangeCallback=()=>{this.checkAndUpdateVisiblePages()},this._fullscreenResizedCallback=()=>{this._fullscreenResized()},this.shouldRestorePosition=!0}_updateInViewport(e){const t=this.viewportManager.viewRect,i=e.boundingRect,s=e.isVisible;return e.isVisible=!(!t||!i)&&(i.leftt.left&&i.topt.top),this.adjacentVisiblePages=1,s!==e.isVisible}checkAndUpdateVisiblePages(){let e=!1;for(const t in this.pages)if(Object.prototype.hasOwnProperty.call(this.pages,t)){const i=this.pages[t],s=this._updateInViewport(i);e=e||s}e?this.documentManager.visiblePagesChanged():this.documentManager.scheduleLogPageView(),this._updateDisplayOnPages()}_updateDisplayOnPages(){if(this.documentManager.firstVisiblePage&&this.documentManager.lastVisiblePage){const e=this.documentManager.firstVisiblePage.pageNum-this.adjacentVisiblePages,t=this.documentManager.lastVisiblePage.pageNum+this.adjacentVisiblePages;for(const i in this.pages)if(Object.prototype.hasOwnProperty.call(this.pages,i)){const s=this.pages[i];s&&(s.pageNum>=e&&s.pageNume.pageNum||e.boundingRect.top+5>=this.viewportManager.viewRect.top)}_unregister(){this.viewportManager.removeEvent(“vertical”,this._verticalPositionChangeCallback),delete this.pages}_gotoPage(e,t){if(t=t||{},!Object.prototype.hasOwnProperty.call(this.pages,e))return;const i=this.documentManager.pages[e];this.documentManager.setIsScrolling(!0);const s=this.documentManager.viewportManager.container;return i._updateBoundingRect(),s===window?scrollTo(i.boundingRect.left,i.boundingRect.top-(t.offset||0)):s.scrollTop=i.boundingRect.top-(t.offset||0),this.documentManager.setIsScrolling(!1),this.documentManager.isScrolling||this.documentManager.visiblePagesChanged(),i.pageNum}_gotoNextPage(){this.documentManager.firstVisiblePage&&this.documentManager.gotoPage(this.documentManager.firstVisiblePage.pageNum+1,{direction:1})}_gotoPreviousPage(){this.documentManager.firstVisiblePage&&this.documentManager.gotoPage(this.documentManager.firstVisiblePage.pageNum-1,{direction:-1})}_setWidth(e){const t=this.pagePosition();this._currentPageWidth=e,this._updatePageWidths(),this._setBodyWidth(),this.restorePosition(t)}_fullscreenResized(){this._setWidth((window.innerWidth||document.documentElement.clientWidth)-30)}_enterFullscreen(){this._previousPageWidth=this._currentWidth||window.defaultViewWidth}_exitFullscreen(){this._setWidth(this._previousPageWidth)}pagePosition(){const e=this.viewportManager.container,t=this.documentManager.pages[this.documentManager.currentPageNum()||1],i=e.scrollTop,s=e.scrollLeft,n=(i-t.boundingRect.top)/t.boundingRect.height,a=(s-t.boundingRect.left)/t.boundingRect.width;return[t.pageNum,n,a]}restorePosition(e){if(this._disableRestorePosition)return;const t=this.pages[e[0]].containerElem;if(this._gotoPage(e[0],{offset:-Math.floor(e[1]*t.clientHeight)}),null!==e[2]){const i=this.viewportManager.container;let s=e[2];s=Math.floor(s*t.clientWidth);const n=t.clientWidth-i.clientWidth;i.scrollLeft=Math.min(n,s)}}zoom(e){if(!this.viewportManager.viewRect)return;const t=this.pagePosition();this._currentZoomMultiplier*=e,this._setBodyWidth(),this._updatePageWidths(),this.shouldRestorePosition&&this.restorePosition(t),this._zoomed(),this.documentManager._fireZoomed(e)}}class h extends o{constructor(){super(),this._name=”slideshow”,this.currentPageId=null,this._fullscreenResizedCallback=e=>{this._fullscreenResized(e)}}_register(){this._prepareDisplay();const e=document.getElementById(“scroll_preventer”);e&&(e.style.overflow=”hidden”,e.style.height=”100%”)}_unregister(){const e=document.getElementById(“scroll_preventer”);e&&(e.style.overflow=”visible”,e.style.height=”auto”)}_prepareDisplay(){for(const e in this.documentManager.pages)if(Object.prototype.hasOwnProperty.call(this.documentManager.pages,e)){const t=this.documentManager.pages[e];t.containerElem.style.display=”none”,t.hide()}this.documentManager.setPageMissingModulesVisible(!1),this.documentManager.gotoPage(this.documentManager.currentPageNum()||1)}_setPageBounds(e){const t=this.documentManager.pages[this.currentPageId];t&&t.setBounds(e.width,e.height)}_gotoPage(e){if(!Object.prototype.hasOwnProperty.call(this.documentManager.pages,e))return;let t;this.currentPageId&&(t=this.documentManager.pages[this.currentPageId],t&&(t.isVisible=!1,t.containerElem.style.display=”none”,t.hide())),this.currentPageId=e,t=this.documentManager.pages[e],this.isFullscreen&&this._setPageBounds(this.viewportManager.viewRect),t.isVisible=!0,t.display(!0),t.containerElem.style.display=””,t._updateBoundingRect(),this.documentManager.visiblePagesChanged()}_setWidth(e){this._currentPageWidth=e,this.documentManager.setPageWidths(e)}_fullscreenResized(e){this._setPageBounds(e)}_enterFullscreen(){this._previousPageWidth=this._currentPageWidth||window.defaultViewWidth}_exitFullscreen(){this._setWidth(window.defaultViewWidth),this._setBodyWidth()}}class d{constructor(e={}){const{url:t,id:i,shortstyle:s,family:n,fallback:a,weight:r,style:o}=e;this.url=t,this.id=i,this.shortstyle=s,this.family=n,this.fallback=a,this.weight=r,this.style=o}setupFont(){const{url:e,family:t,weight:i,style:s}=this,n=new FontFace(t,`url(${e})`,{weight:i,style:s});return n.display=”swap”,n}getFontFamily(){return`font-family: ${this.family};`}getFontWeight(){return`font-weight: ${this.weight};`}getFontStyle(){return`font-style: ${this.style};`}createPreloadElem(){return`scribd.`}}class g{constructor(e){this.fonts=[],this.docManager=e,this._cssRuleQueue=[],this._fontLoadQueue=[]}addCSSRuleToQueue(e,t=!1){this._cssRuleQueue.push(e),t&&this._flushCSSRuleQueue()}addFont(e,t,i,s,n,a){const r=this._fontUrl(i,e),o=new d({url:r,id:e,shortstyle:t,family:i,fallback:s,weight:n,style:a});return this.fonts[e]=o,o}addFontToQueue(e){const t=this.fonts[e];t._loadQueued||(t._loadQueued=!0,this._fontLoadQueue.push(t))}flushFontQueue(){if(0===this._fontLoadQueue.length)return;if(this.docManager.displayType===t)return;const e=this._fontLoadQueue;return this._fontLoadQueue=[],new Promise(requestAnimationFrame).then((()=>this._loadFonts(e)))}initStyles(){this.docManager.displayType!==t&&(this._initFamilyCSS(),this._initHidersCSS(),this._flushCSSRuleQueue(“preload_styler”))}setupTestElements(){}maxFontsLoading(){return 10}_appendNewStyleBlock(){const e=document.createElement(“style”);return document.getElementsByTagName(“head”)[0].appendChild(e),e}_flushCSSRuleQueue(e){if(this._cssRuleQueue.length>0){const t=e&&document.getElementById(e)||this._appendNewStyleBlock(),i=this._cssRuleQueue.join(“n”);t.appendChild(document.createTextNode(i)),this._cssRuleQueue=[]}}_loadFonts(e,t=0,i=10){const s=[],n=[],a=Math.min(t+i,e.length);for(let i=t;i{t.load().then((t=>{e(t)})).catch((t=>{e(t)}))}));s.push(a),n.push(`.${t.family}`)}return Promise.all(s).then((s=>{if(s.forEach((e=>{e instanceof FontFace&&document.fonts.add(e)})),this.addCSSRuleToQueue(`${n.join(“, “)} { display: unset; }`,!0),athis._loadFonts(e,t+i,i)))}))}_fontUrl(e,t){const i=[this.docManager.fontAggregatorHosts[this.docManager._currentFontAggregatorHostIdx],this.docManager.assetPrefix,”fonts”];return i.push(`${t.toString().padStart(4,0)}.woff2`),i.join(“/”)}_initHidersCSS(){const e=[];for(let t=0;t<this.fonts.length;t++)e.push(`.${this.fonts[t].family}`);this.addCSSRuleToQueue(`${e.join(", ")} { display: none; }n`)}_hasEmbedDiv(){return"undefined"!=typeof scribd&&void 0!==scribd.embed_div_id}_getEmbedDivSelector(){return`#${scribd.embed_div_id} ${selector}`}_initFamilyCSS(){for(let e=0;e<this.fonts.length;e++){const t=this.fonts[e].family,i=this.fonts[e].fallback,s=this.fonts[e].weight,n=this.fonts[e].style;let a=`div.${t} span`;this._hasEmbedDiv()&&(a=this._getEmbedDivSelector()),this.addCSSRuleToQueue(`${a} { font-family: ${t}, ${i}; font-weight: ${s}; font-style: ${n};n}`)}}}class c extends g{constructor(e){super(e)}getFontAggregatorHostUrl(e){const t=[this.docManager.fontAggregatorHosts[this.docManager._currentFontAggregatorHostIdx],this.docManager.assetPrefix,e.join(","),12];return t.push("ttfs.css"),t.join("/")}getFontAggregatorHostForFonts(e){const t=[];for(let i=0;i=11||e>=20&&i>=100?10:100}}class u extends s{constructor(){super(u.EVENT_NAMES),this.viewRect=null,this.enabled=!1,this._scrollCallback=()=>{this._eventHandler(“scroll”)},this._resizeCallback=()=>{this._eventHandler(“resize”)}}_makeViewRect(){const e=this.container,t=document.documentElement,i=e.scrollTop||e.scrollY||e.pageYOffset||t.scrollTop,s=e.scrollLeft||e.scrollX||e.pageXOffset||t.scrollLeft,n=e.clientWidth||e.innerWidth||t.clientWidth,a=e.clientHeight||e.innerHeight||t.clientHeight,r={top:i,left:s,right:s+n,bottom:i+a,width:n,height:a};if(this.container!==window){const e=this.container.getBoundingClientRect&&this.container.getBoundingClientRect();e&&(r.offsetX=e.left,r.offsetY=e.top)}return r}_updateViewRect(){const e=this.viewRect;this.viewRect=this._makeViewRect();return{xChanged:!e||e.left!==this.viewRect.left||e.width!==this.viewRect.width,yChanged:!e||e.top!==this.viewRect.top||e.height!==this.viewRect.height}}_eventHandler(e){const t=this._updateViewRect();[“resize”,”both”].includes(e)&&(t.xChanged||t.yChanged)&&this.fireEvent(“resize”,this.viewRect),(t.xChanged||t.yChanged)&&this.fireEvent(“either”,this.viewRect),t.xChanged&&this.fireEvent(“horizontal”,this.viewRect),t.yChanged&&this.fireEvent(“vertical”,this.viewRect)}enable(){if(this.enabled)throw Error(“ViewportManager has already been enabled”);this.enabled=!0,this.container=window.DocumentManager.scrollParent||window,this._eventHandler(“both”),this.container.addEventListener(“resize”,this._resizeCallback,!1);(window.DocumentManager.scrollParent?this.container:window.document).addEventListener(“scroll”,this._scrollCallback,!1)}disable(){if(!this.enabled)throw Error(“ViewportManager has already been disabled”);this.enabled=!1,window.removeEventListener(“resize”,this._resizeCallback,!1),this.container.removeEventListener(“scroll”,this._scrollCallback,!1)}}i(u,”EVENT_NAMES”,[“vertical”,”horizontal”,”either”,”resize”]);class m{constructor(e,t){this.pages=[],this.loaded=!1,this.fonts={},this.numFonts=0,this.fontLoader=t,this.groupNum=e||0}addPage(e){for(let t=0;tthis.fontLoader.maxFontsLoading(i,t,e)}load(e){if(this.hasLoaded)return;this.hasLoaded=!0;const t=()=>{for(const e in this.fonts)Object.prototype.hasOwnProperty.call(this.fonts,e)&&this.fontLoader.addFontToQueue(e);this.fontLoader.flushFontQueue()};e?window.setTimeout(t.bind(this),e):t.call(this)}newNextGroup(){return new m(this.groupNum+1,this.fontLoader)}}class p{constructor(e){for(const t in p._defaultParams)Object.prototype.hasOwnProperty.call(p._defaultParams,t)&&(this[t]=e[t]||p._defaultParams[t]);const t=this._getMissingRequiredParams();if(t.length)throw Error(“Missing required Page param(s): “+t.join(“, “));if(!this.contentUrl&&!this.innerPageElem)throw Error(“Must initialize a page with either a contentUrl or innerPageElem element”);if(!0===this.containerElem.boundToPageObj)throw Error(“Container Elem is already bound to a page. We shouldn’t get here”);this.containerElem.boundToPageObj=!0,this._targetHeight=null,this._targetMultiplier=null,this._targetWidth=null,this._innerPageVisible=!!this.innerPageElem,this._imagesTurnedOn=!1,this.boundingRect=null,this.isVisible=!1,this.displayDirty=!0,this.displayOn=null,this.loadHasStarted=!!this.innerPageElem}_getMissingRequiredParams(){const e=[];let t;for(let i=0;i<p._requiredParams.length;i++)t=p._requiredParams[i],this[t]||e.push(t);return e}_updateBoundingRect(){let e,t,i,s;if(this.containerElem.getBoundingClientRect&&this.docManager.viewportManager.viewRect){const n=this.containerElem.getBoundingClientRect(),a=this.docManager.viewportManager.viewRect;t=n.left+a.left,e=n.top+a.top,a.offsetX&&(t-=a.offsetX),a.offsetY&&(e-=a.offsetY),i=n.right-n.left,s=n.bottom-n.top,this.boundingRect={left:t,top:e,bottom:e+s,right:t+i,width:i,height:s}}else e=this.containerElem.offsetTop,t=this.containerElem.offsetLeft,i=this.containerElem.offsetWidth,s=this.containerElem.offsetHeight,this.boundingRect={left:t,top:e,bottom:e+s,right:t+i,width:i,height:s}}_setContainerContents(e){const t=e.replace(//g,””),i=document.createElement(“div”);i.innerHTML=t.trim();const s=i.firstChild;this.containerElem.appendChild(s),this.innerPageElem=s,this.turnOnLinks(),this.fixSVGFonts(),this._fitContentsToWidth(),this.displayDirty=!0,this.displayOn?this.display():this.hide()}fixSVGFonts(){if(!this._svgFontsFixed&&this.innerPageElem){if(r){const e=function(t){if(t.nodeType===document.TEXT_NODE){const i=t.textContent.search(/[ n][^ n ]/);i>=0&&e(t.splitText(i+1))}else{const i=t.childNodes;for(let t=0;t<i.length;t++)e(i[t])}},t=function(e){const i=e.childNodes;for(let s=0;s<i.length;s++){const n=i[s];if(n.nodeType===document.ELEMENT_NODE)t(n);else{const t=i[s+1];t&&"#text"===t.nodeName&&e.insertBefore(document.createElement("span"),t)}}};e(this.innerPageElem),t(this.innerPageElem)}this._svgFontsFixed=!0}}imagePageContent(e){return`
`}load(){if(this.currentlyLoading=!0,this.loadHasStarted=!0,this.innerPageElem)throw Error(“We already have loaded this page, but it looks like you called loadPage again”);this.loadFonts();const e=`page${this.pageNum}_callback`;if(window[e])try{delete window[e]}catch(t){window[e]=void 0}if(this.docManager.displayType===t)return delete this.currentlyLoading,void this._setContainerContents(this.imagePageContent(this.contentUrl));const i=document.createElement(“script”);window[e]=t=>{i&&i.parentNode===document.body&&document.body.removeChild(i);const s=t[0];delete this.currentlyLoading,this._setContainerContents(s);const n=document.getElementById(this.containerElem.id);if(n&&n.classList.contains(“blurred_page”)&&this.docManager.doDynamicBlurring(this.containerElem.id),this.docManager.fireEvent(“pageLoaded”,this.containerElem),n&&this.docManager.lazyImageObserver){const e=n.querySelectorAll(“.absimg”);for(let t=0;te/t?t=Math.ceil(e/this.origWidth*this.origHeight):e=Math.ceil(t/this.origHeight*this.origWidth),this._targetWidth!==e&&(this.containerElem.style.width=e+”px”,this._targetWidth=e),this._targetHeight!==t&&(this.containerElem.style.height=t+”px”,this._targetHeight=t),this._fitContentsToWidth()}turnOnImages(){if(!this.innerPageElem)throw Error(“Can’t turn on images for a page that’s not loaded”);if(this._imagesTurnedOn)throw Error(“Images have already been turned on for this document”);this._imagesTurnedOn=!0;const e=this.innerPageElem.getElementsByTagName(“img”);for(let t=0;t<e.length;t++)this.docManager.lazyLoad(e[t])}turnOnLinks(){if(!this.innerPageElem)throw Error("Can't turn on links for a page that's not loaded");if(this._linksTurnedOn)throw Error("Links have already been turned on for this document");this._linksTurnedOn=!0;const e=this.docManager,t=function(t){return function(){e.gotoPage(t.substring(4))}},i=this.innerPageElem.getElementsByTagName("a");for(let e=0;e-1&&!s.href){const e=s.getAttribute(“orig”);if(e){let i=n.decode(e).replace(/^j[W]*a[W]*v[W]*a[W]*s[W]*c[W]*r[W]*i[W]*p[W]*t[W]*:|^f[W]*i[W]*l[W]*e[W]*:/gi,””);i.search(/^page/)>-1?s.onclick=t(i):(i.search(/^(http|ftp)/){e.forEach((e=>{e.isIntersecting&&this.lazyLoad(e.target)}))}))}lazyLoad(e){e.className.toLowerCase().search(“absimg”)>-1&&!e.src&&(e.src=this.subImageSrc(e.getAttribute(“orig”)),e.removeAttribute(“orig”),e.style.display=”block”,this.lazyImageObserver&&this.lazyImageObserver.unobserve(e))}observeImages(e){if(!this.lazyImageObserver||!this.lazyImageObserver.observe)return;const t=e.getElementsByTagName(“img”);for(let e=0;e-1&&this.lazyImageObserver.observe(t[e])}loadImages(e){const t=e.getElementsByTagName(“img”);for(let e=0;e{e.call(this)}))}disableRestorePosition(){this.viewManagers.scroll._disableRestorePosition=!0}_fireZoomed(e){this.fireEvent(“zoomed”,e)}nextFontAggregatorHost(){return this._currentFontAggregatorHostIdx=(this._currentFontAggregatorHostIdx+1)%this.fontAggregatorHosts.length,this.fontAggregatorHosts[this._currentFontAggregatorHostIdx]}_fireHideExtras(){this.fireEvent(“hideExtras”)}_fireShowExtras(){this.fireEvent(“showExtras”)}currentPageNum(){return this._expectedFirstPageNum}setupTestElements(){this._fontLoader.setupTestElements()}pageCount(){if(Object.prototype.hasOwnProperty.call(this,”_pageCount”))return this._pageCount;let e=0;for(const t in this.pages)Object.prototype.hasOwnProperty.call(this.pages,t)&&e++;return this._pageCount=e,this._pageCount}truncatedPagesString(){return`${this.firstHiddenPageNum}-${this.originalPageCount}`}setupPaidDocument(e,t){this.allowedPages=e,this.originalPageCount=t,this._allowedPagesHash=[],this._maximumAllowedPage=Math.max.apply(null,this.allowedPages),this._minimumAllowedPage=Math.min.apply(null,this.allowedPages),this._isPaidDocument=!0,this._pageMissingElements=[];for(let t=0;t0&&e[t]>e[t-1]+1||0===t&&1!==e[t])&&this._pageMissingElements.push(“page_missing_explanation_”+e[t].toString());this._maximumAllowedPage!==this.originalPageCount&&this._pageMissingElements.push(“page_missing_explanation_”+(this.originalPageCount+1).toString())}minimumPageNumber(){return”book”===this.viewMode()?0:1}maximumPageNumber(){return this.allowedPages?this.originalPageCount:this.pageCount()}getClosestPageNumber(e,t){if(!this.allowedPages)return e;if(this._allowedPagesHash[e])return e;if(e>=this._maximumAllowedPage)return this._maximumAllowedPage;if(e<=this._minimumAllowedPage)return this._minimumAllowedPage;for(let i=1;i<=this.originalPageCount;i++){if(t=0&&e+i<this.originalPageCount&&!0===this._allowedPagesHash[e+i])return e+i}}setPageMissingModulesVisible(e){if(this._isPaidDocument)for(let t=0;t0?e[e.length-1]:null,this.isScrolling||(this._loadAdjacentFonts(),this._loadAdjacentPages()),(this.firstVisiblePage===t||this.firstVisiblePage&&t)&&this.firstVisiblePage.pageNum===t.pageNum||!this.isScrolling&&this.firstVisiblePage&&this._updateExpectedFirstPage(this.firstVisiblePage.pageNum),this.scheduleLogPageView()}constrain(e,t,i){return Math.min(i,Math.max(t,e))}boundingRatioForPage(e){const t=this.viewportManager.viewRect,i=e.boundingRect,s=i.bottom-i.top,n=i.right-i.left;return{left:(t.left-i.left)/n,right:(t.right-i.right)/n+1,top:this.constrain((t.top-i.top)/s+e.pageNum,e.pageNum,e.pageNum+1),bottom:this.constrain((t.bottom-i.bottom)/s+e.pageNum+1,e.pageNum,e.pageNum+1)}}scheduleLogPageView(){this.logPageViewTimout&&window.clearTimeout(this.logPageViewTimout),this.logPageViewTimout=window.setTimeout((()=>{this.logPageView(),this.logPageViewTimout=null}),1e3)}_floor2(e){return Math.floor(100*e)/100}getVisibleBBox(){const e={};if(this.firstVisiblePage){const t=this.boundingRatioForPage(this.firstVisiblePage);e.left=t.left,e.right=t.right,e.top=t.top}if(this.lastVisiblePage){const t=this.boundingRatioForPage(this.lastVisiblePage);e.bottom=t.bottom}return e}logPageView(){const e=this.getVisibleBBox();for(const t in e)Object.prototype.hasOwnProperty.call(e,t)&&(e[t]=this._floor2(e[t]));const t=[[e.left,e.top],[e.right,e.bottom]];return this.fireEvent(“pageView”,t),e}_updateExpectedFirstPage(e){this._expectedFirstPageNum=e,this.fireEvent(“expectedFirstPageChanged”,this._expectedFirstPageNum)}_loadAdjacentFonts(){if(this.firstVisiblePage&&this.lastVisiblePage){const e=this.firstVisiblePage.pageNum-this.adjacentFontLoadPages,t=this.lastVisiblePage.pageNum+this.adjacentFontLoadPages;for(let i=e;i<=t;i++){const e=this.pages[i];e&&e.loadFonts()}}}_loadAdjacentPages(){if(this.firstVisiblePage&&this.lastVisiblePage){const e=this.firstVisiblePage.pageNum-3,t=this.lastVisiblePage.pageNum+3;for(let i=e;i=this.firstHiddenPageNum)||(!!f.disablePageBlur||”undefined”==typeof Scribd)}addPage(e){if(!this.firstHiddenPageNum&&e.blur&&(this.firstHiddenPageNum=e.pageNum),!this.removeInsteadOfBlurring(e)){if(void 0===e.pageNum)throw Error(“must have pageNum param”);if(e.docManager=this,e.innerPageElem){const t=e.innerPageElem.querySelectorAll(“.absimg”);for(let i=0;i{this.setViewManager(e,t)}))}_setViewManager(e,t){t||this._currentViewManager.unregister();const i=this._currentViewManager;this._currentViewManager=this.viewManagers[e],this._currentViewManager.register(this,this.viewportManager),this.fireEvent(“viewmodeChanged”,this.viewMode(),i?i.name():null)}setInitialViewManager(e){if(this._currentViewManager)throw Error(“This should be called before any view manager exists”);this._setViewManager(e,!0),this.fireEvent(“viewmodeInitialized”,this.viewMode(),null)}setDefaultWidth(e){this._currentViewManager._currentPageWidth=e,this._currentViewManager._currentZoomMultiplier=1,this._currentViewManager._updatePageWidths()}subImageSrc(e){if(!this._imageDomainSubstitutionList||0===this._imageDomainSubstitutionList.length)return;const t=this._imageDomainSubstitutionList[0];return e.replace(this._imageDomainSubstitutionFrom,t)}allPagesAdded(){if(this._allPagesAddedCalled)throw Error(“can only call allPagesAdded once”);this.viewportManager.enable(),this._updatePageBoundingRects(),this.setInitialViewManager(this.defaultViewMode),this.fireEvent(“allPagesAdded”)}setEmbeddedDoc(e){this._isEmbed=”True”===e}setPageWidths(e){this._pageWidths=e;for(const e in this.pages)Object.prototype.hasOwnProperty.call(this.pages,e)&&this.pages[e].setWidth(this._pageWidths);this._updatePageBoundingRects()}addFont(e,t,i,s,n,a){this._fontLoader.addFont(e,t,i,s,n,a)}initStyles(){this._fontLoader.initStyles()}gotoPage(e,t){const i=!(e%1==0);let s=null;if(i&&(s=+(e%1).toFixed(2),e=Math.floor(e)),ethis.maximumPageNumber())return;t||(t={}),i&&void 0===t.frac&&(t.frac=s);const n=t.direction||0;let a=this.pages[e];void 0===a&&this._isPaidDocument&&(e=this.getClosestPageNumber(e,n),a=this.pages[e]),this.mobile&&this.pages[e]&&this.pages[e].setWidth(this._pageWidths),this._updateExpectedFirstPage(e),this._currentViewManager.gotoPage(this._expectedFirstPageNum,t)}gotoPreviousPage(){const e=this._currentViewManager._pagingStep();this._currentViewManager.isTopPageInView()?this.gotoPage(this._expectedFirstPageNum-e,{direction:-1}):this.gotoPage(this._expectedFirstPageNum,{direction:-1})}gotoNextPage(){const e=this._currentViewManager._pagingStep();this.gotoPage(this._expectedFirstPageNum+e,{direction:1})}enterFullscreen(){this._currentViewManager.enterFullscreen()}exitFullscreen(){this._currentViewManager.exitFullscreen()}isFullscreen(){return this._currentViewManager.isFullscreen}_fireEnteredFullscreen(){this.fireEvent(“enteredFullscreen”)}_fireExitedFullscreen(){this.fireEvent(“exitedFullscreen”)}viewMode(){return this._currentViewManager?this._currentViewManager.name():null}zoom(e){this._currentViewManager.zoom(e)}resetZoom(){this._currentViewManager.resetZoom()}setImageDomainSubstitution(e,t){this._imageDomainSubstitutionFrom=e,this._imageDomainSubstitutionList=t}disableViewManagerResizeWidth(){o.prototype._setBodyWidth=function(){}}disable(){this.disabled||(this.disabled=!0,this.viewportManager.disable())}disableCopyPasteOnPage(e){[“dragstart, selectstart, contextmenu”].forEach((function(t){e.addEventListener(t,(function(e){e.preventDefault()}))})),e.setAttribute(“unselectable”,”on”),e.querySelectorAll(“*”).forEach((function(e){e.setAttribute(“unselectable”,”on”)}))}doDynamicBlurring(e){let t;if(!this.removeInsteadOfBlurring()){t=document.getElementById(e),this.disableCopyPasteOnPage(t);const i=function(){const e=document.createElement(“div”);t.appendChild(e);const i=0===t.querySelectorAll(“.text_layer, .image_layer”).length;window.render_blur_promo(e,i)};window.__app_loaded?i():window.__pages_to_blur.push(i),t.querySelectorAll(“.text_layer”).forEach((function(e){e.style[“text-shadow”]=”0px 0px 70px black”,e.style.color=”transparent”})),t.querySelectorAll(“.text_layer [style]”).forEach((function(e){e.style.color=”transparent”})),t.querySelectorAll(“.image_layer img”).forEach((function(e){e.style.opacity=.04}))}}setJQuery(){console.info(“DocumentManager.setJQuery is deprecated. jQuery is no longer a dependency.”)}}return i(f,”EVENT_NAMES”,[“expectedFirstPageChanged”,”viewmodeChanged”,”enteredFullscreen”,”exitedFullscreen”,”hideExtras”,”showExtras”,”zoomed”,”pageHide”,”pageLoaded”,”allPagesAdded”,”pageView”,”visiblePagesChanged”,”viewmodeInitialized”]),f}(); ]]><![CDATA[!function(e){function t(t){for(var n,a,d=t[0],u=t[1],i=t[2],l=t[3]||[],b=0,p=[];b<d.length;b++)a=d[b],Object.prototype.hasOwnProperty.call(c,a)&&c[a]&&p.push(c[a][0]),c[a]=0;for(n in u)Object.prototype.hasOwnProperty.call(u,n)&&(e[n]=u[n]);for(s&&s(t),o.push.apply(o,l);p.length;)p.shift()();return f.push.apply(f,i||[]),r()}function r(){for(var e,t=0;t<f.length;t++){for(var r=f[t],n=!0,a=1;a<r.length;a++){var i=r[a];0!==c[i]&&(n=!1)}n&&(f.splice(t–,1),e=u(u.s=r[0]))}return 0===f.length&&(o.forEach((function(e){if(void 0===c[e]){c[e]=null;var t=document.createElement("link");u.nc&&t.setAttribute("nonce",u.nc),t.rel="prefetch",t.as="script",t.href=d(e),document.head.appendChild(t)}})),o.length=0),e}var n={},a={0:0},c={0:0},f=[],o=[];function d(e){return u.p+""+({}[e]||e)+"."+{1:"8287330a65901f89e470",2:"0353b4299d4d7bb26ba6",3:"900c68edc682fa24c897",4:"7af48632f7f834c0bf39",5:"89889cd62e397113bbae",10:"e82d7cc1f7bad78b8683",11:"c40e497896b1155d6fe1",12:"d4f89fb77e075172d4b4",13:"17fd6938cefedd1f51e4",14:"48f01487738e3ba17eb5",15:"fc544e5636ca6f34efae",16:"b69d8b43a691db94eb53",17:"1ceaff897df9a91d76d1",18:"3eed537f71d0dc20fa9f",19:"78369d6950b71d2536da",20:"ee5c92a649354c19019b",21:"18a389083eee958a52eb",22:"a332d47511bfeb48681d",23:"0a7c8e1f84a41c82f1cf",24:"2d8f7d172f0a34157f8c"}[e]+".js"}function u(t){if(n[t])return n[t].exports;var r=n[t]={i:t,l:!1,exports:{}};return e[t].call(r.exports,r,r.exports,u),r.l=!0,r.exports}u.e=function(e){var t=[];a[e]?t.push(a[e]):0!==a[e]&&{1:1,2:1,3:1,4:1,5:1,10:1,11:1,12:1,13:1,14:1,15:1,16:1,17:1,18:1,19:1,20:1,21:1,22:1,23:1,24:1}[e]&&t.push(a[e]=new Promise((function(t,r){for(var n=({}[e]||e)+"."+{1:"6046721028ead615c7ad",2:"dc6dcf79d2a12e14e0f0",3:"9324832bf1daaa4c6642",4:"bec2bb6042b8acfd351b",5:"90d396b3217a04cc2313",10:"6993902b645fd103b624",11:"2902e33c4d15f408e047",12:"94296109f53677642749",13:"914f4b89592a98db6e3a",14:"85b6f54da3885867d718",15:"52132f67d96fda90b749",16:"fd7cfaecc637805a9eea",17:"5f5eee5cd7792c90db14",18:"659dcc26a7ee77e9da04",19:"47311024567affba9091",20:"c66e2758136138f64008",21:"4947b01dacb22135df24",22:"25ee2967d4f3d39bac50",23:"ffd77200c5d77cce4686",24:"de6e429d900bcdbc4f39"}[e]+".css",c=u.p+n,f=document.getElementsByTagName("link"),o=0;o<f.length;o++){var d=(l=f[o]).getAttribute("data-href")||l.getAttribute("href");if("stylesheet"===l.rel&&(d===n||d===c))return t()}var i=document.getElementsByTagName("style");for(o=0;o<i.length;o++){var l;if((d=(l=i[o]).getAttribute("data-href"))===n||d===c)return t()}var b=document.createElement("link");b.rel="stylesheet",b.type="text/css",b.onload=t,b.onerror=function(t){var n=t&&t.target&&t.target.src||c,f=new Error("Loading CSS chunk "+e+" failed.n("+n+")");f.code="CSS_CHUNK_LOAD_FAILED",f.request=n,delete a[e],b.parentNode.removeChild(b),r(f)},b.href=c,document.getElementsByTagName("head")[0].appendChild(b)})).then((function(){a[e]=0})));var r=c[e];if(0!==r)if(r)t.push(r[2]);else{var n=new Promise((function(t,n){r=c[e]=[t,n]}));t.push(r[2]=n);var f,o=document.createElement("script");o.charset="utf-8",o.timeout=120,u.nc&&o.setAttribute("nonce",u.nc),o.src=d(e);var i=new Error;f=function(t){o.onerror=o.onload=null,clearTimeout(l);var r=c[e];if(0!==r){if(r){var n=t&&("load"===t.type?"missing":t.type),a=t&&t.target&&t.target.src;i.message="Loading chunk "+e+" failed.n("+n+": "+a+")",i.name="ChunkLoadError",i.type=n,i.request=a,r[1](i)}c[e]=void 0}};var l=setTimeout((function(){f({type:"timeout",target:o})}),12e4);o.onerror=o.onload=f,document.head.appendChild(o)}return Promise.all(t)},u.m=e,u.c=n,u.d=function(e,t,r){u.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:r})},u.r=function(e){"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})},u.t=function(e,t){if(1&t&&(e=u(e)),8&t)return e;if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;var r=Object.create(null);if(u.r(r),Object.defineProperty(r,"default",{enumerable:!0,value:e}),2&t&&"string"!=typeof e)for(var n in e)u.d(r,n,function(t){return e[t]}.bind(null,n));return r},u.n=function(e){var t=e&&e.__esModule?function(){return e.default}:function(){return e};return u.d(t,"a",t),t},u.o=function(e,t){return Object.prototype.hasOwnProperty.call(e,t)},u.p="",u.oe=function(e){throw console.error(e),e};var i=window.webpackJsonp=window.webpackJsonp||[],l=i.push.bind(i);i.push=t,i=i.slice();for(var b=0;b
Try Adsterra Earnings, it’s 100% Authentic to make money more and more.

More Story on Source:
*here*
Cash Dividend 2016
Published By